The Challenge
To develop a learning platform that is intuitive to use by online learners and easy to maintain by the administrators.
Our Approach
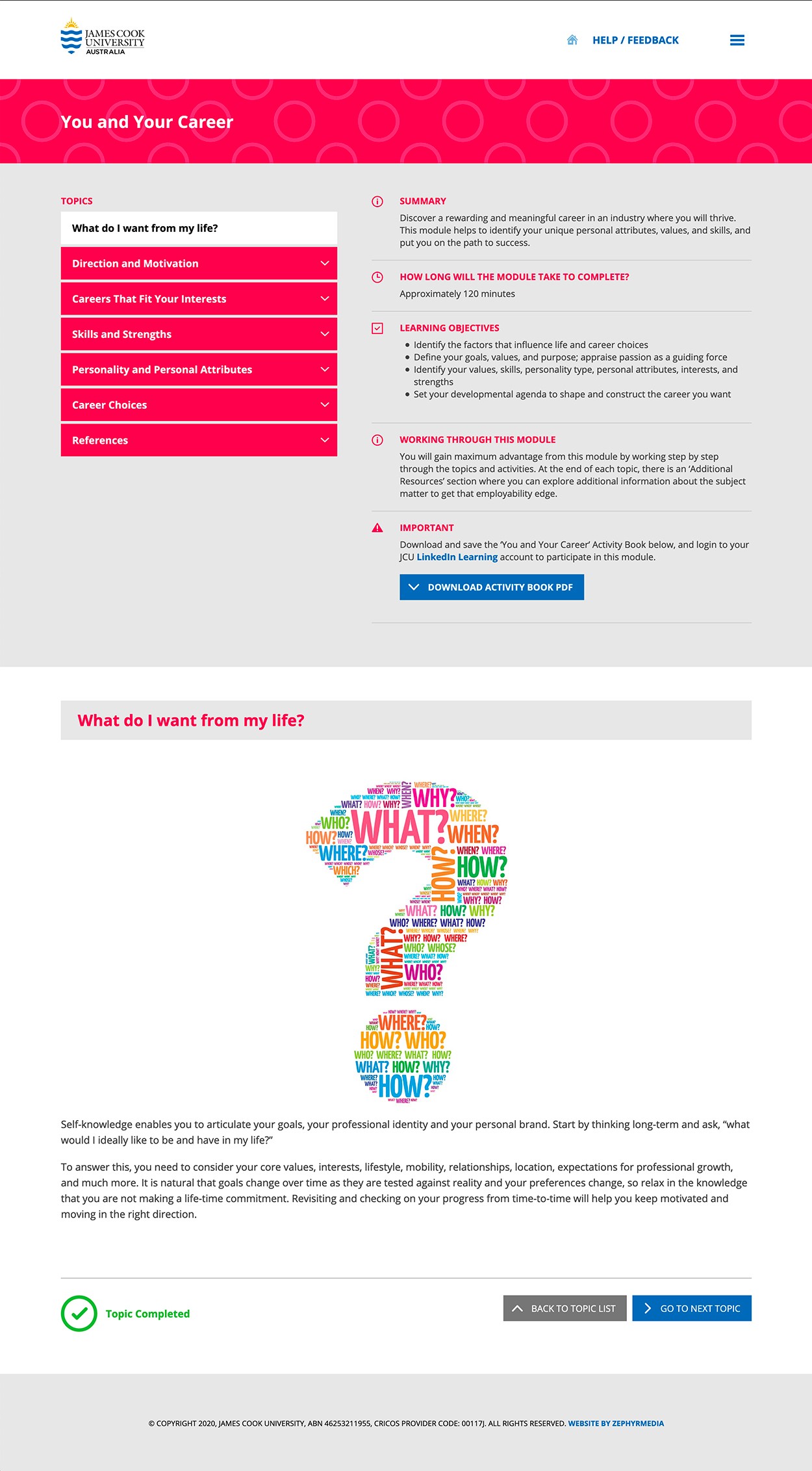
The structure of the information was developed into a Module/Topic setup which essentially gave the site its structure. Using that as the basis of how the site would work, we built a series of custom fields that gave administrators the ability to create modules, and within those modules, as many topics as was needed. This gave great flexibility to have as many modules and topics as they liked, and also to be able to remove and add modules or topics for future expansion or enhancement.
We implemented a simple interface design that gave a nod to the University’s online style for a cohesive feel with what students were familiar with. We implemented a user experience that allowed students to move through the site sequentially or add hock. Topic buttons load the topic information further down the page and automatically scroll to it on click and at the end of the topics we included a button to go back to the topic list and another button to automatically load and go to the next topic.
Within the content administrators can insert text, videos and special content panels to help in the learning process. Interactive activity PDFs were also developed in topic colour and style to help with content comprehension and understanding.
Finally the site was optimised for fast delivery with a responsive interface for those wishing to view it on mobile devices.
From the beginning the site's main emphasis was on user experience. By automating topic content delivery, the page shows only the relevant information, at the time its requested.
Services Delivered
- Website Visual Design
- Website Responsive Design
- Website Theme Coding
- Website Prototyping
- Website Testing & Validation
- Website Hosting